In the digital marketplace, customer reviews can make or break a sale. They’re the modern-day equivalent of word-of-mouth recommendations, and their impact on consumer decisions is undeniable. But how do you effectively showcase these valuable testimonials on your website?
Simple: a product review widget. This is a powerful tool that can boost your credibility, engage your visitors, and drive conversions. In this guide, we’ll walk you through the process of adding a product review widget to your website, exploring the benefits, options, and best practices along the way.
The Power of Product Reviews on Your Website
Before we dive into the how-to, let’s take a moment to appreciate why product reviews are so crucial for your online business.
Customer reviews serve multiple purposes:
- Building trust and credibility with potential customers
- Providing social proof of your product’s quality
- Offering valuable feedback for product improvement
- Boosting your SEO efforts with fresh, relevant content
- Increasing conversion rates and sales
Research shows that 93% of customers read online reviews before making a purchase, and 91% of 18-34 year olds trust online reviews as much as personal recommendations. By prominently displaying reviews on your website, you’re giving potential customers the confidence they need to make a purchase decision.
Choosing the Right Review Widget for Your Website
Not all review widgets are created equal. The right choice for your website depends on various factors, including your e-commerce platform, the volume of reviews you receive, and the specific features you need.
When selecting a review widget, consider the following features:
- Ease of integration with your existing website platform
- Customization options to match your brand aesthetic
- Ability to display both star ratings and written reviews
- Options for filtering and sorting reviews
- Mobile responsiveness for seamless viewing on all devices
- Integration with major review platforms (e.g., Google, Facebook)
One powerful option to consider is RaveCapture, which offers a comprehensive suite of tools for collecting, managing, and displaying customer reviews. Their widgets are designed to be both visually appealing and highly functional, helping you make the most of your customer feedback.

Steps to Add a Review Widget to Your Website
Now that you understand the importance of reviews and have considered your options, let’s walk through the process of adding a review widget to your website. While the exact steps may vary depending on your chosen widget and website platform, here’s a general guide to get you started:
- Choose Your Widget Provider
Select a review widget provider that aligns with your needs and budget. Look for providers that offer easy integration, customization options, and reliable customer support.
- Sign Up and Set Up Your Account
Create an account with your chosen provider. You’ll typically need to provide some basic information about your business and website.
- Customize Your Widget
Most providers offer customization options to ensure your widget matches your brand aesthetic. This may include:
- Choosing colors and fonts
- Selecting the number of reviews to display
- Deciding on the layout (grid, carousel, etc.)
- Setting up filtering options (e.g., by star rating or date)
Take the time to design a widget that complements your website while effectively showcasing your reviews.
- Generate the Widget Code
Once you’ve customized your widget, the provider will generate a unique code snippet for you to add to your website. This code is typically in JavaScript or HTML.
- Add the Code to Your Website
The method for adding the code to your website will depend on your platform:
- For WordPress: You might use a plugin or add the code to your theme’s header.php file.
- For Shopify/BigCommerce/WooCommerce: You can edit your theme’s code or use an app that allows custom HTML/JavaScript.
- For custom-built sites: Work with your developer to add the code to the appropriate pages.
RaveCapture makes embedding display widgets super simple.
- Configure Review Collection
Set up a system to collect reviews from your customers. This might involve:
- Sending follow-up emails after purchases
- Creating a dedicated review page on your site
- Offering incentives for leaving reviews (be sure to follow platform guidelines)
RaveCapture offers automated systems for review collection, making this process seamless and efficient.
- Monitor and Respond to Reviews
Once your widget is live, make it a priority to monitor incoming reviews. Respond to both positive and negative feedback promptly and professionally. This engagement shows potential customers that you value their input and are committed to customer satisfaction.

Best Practices for Maximizing Your Review Widget
Simply having a review widget isn’t enough – you need to use it effectively to reap the full benefits. Here are some best practices to consider:
- Showcase a mix of reviews: While it’s tempting to only display 5-star reviews, including a range of ratings adds authenticity. Use your widget’s filtering options to ensure a balanced representation.
- Update regularly: Fresh reviews signal an active, thriving business. Encourage ongoing submissions to keep your content current.
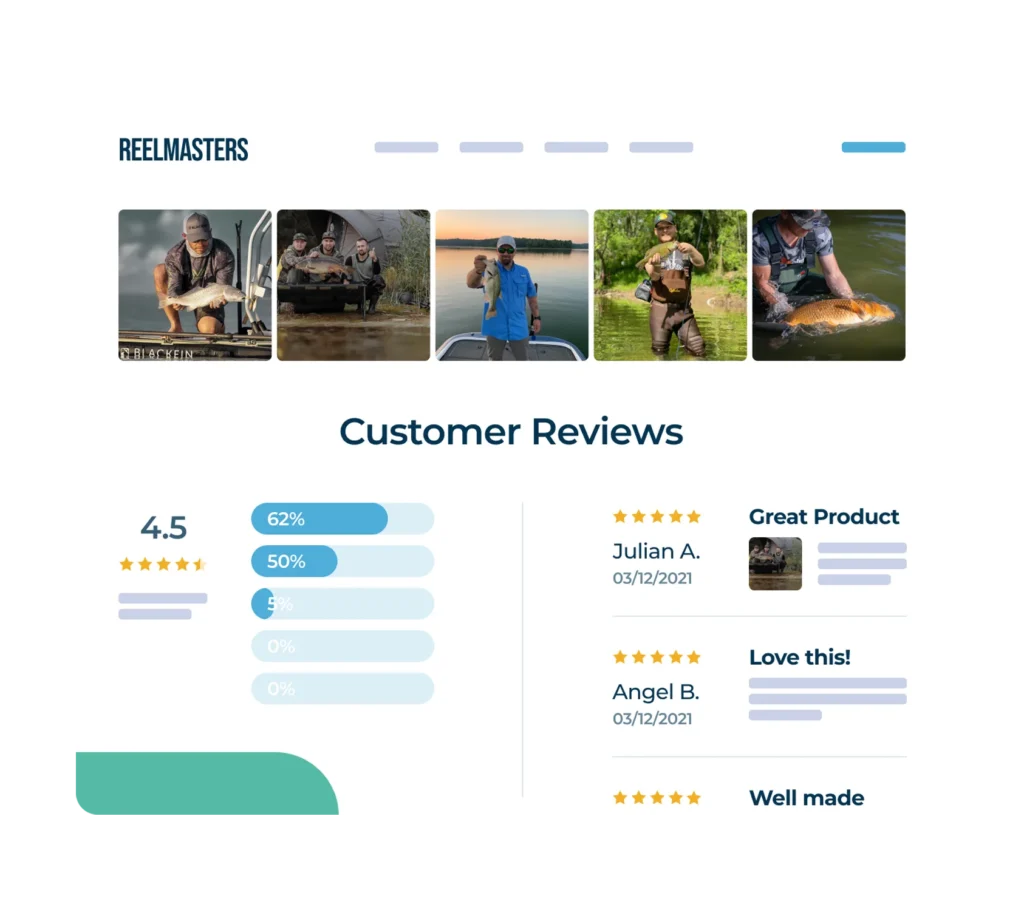
- Highlight key information: Use your widget’s features to emphasize important details like overall ratings, review counts, and standout quotes.
- Place strategically: Position your review widget where it will have the most impact, such as product pages, landing pages, and near call-to-action buttons.
- Leverage rich snippets: If your widget provider offers schema markup, use it to potentially display star ratings in search results, boosting your click-through rates.
- Integrate with social proof: Combine your review widget with other forms of social proof, like user-generated content or case studies, for a comprehensive trust-building strategy.
Overcoming Common Challenges
While adding a review widget can greatly benefit your website, you may encounter some challenges along the way. Here’s how to address common issues:
- Low review volume: Actively encourage customers to leave reviews through email campaigns, social media, and on-site prompts.
- Negative reviews: View these as opportunities for improvement. Respond professionally and address concerns publicly when possible.
- Technical issues: Ensure your widget is mobile-responsive and doesn’t slow down your site. If problems persist, reach out to your widget provider’s support team.
Measuring the Impact of Your Review Widget
To understand the effectiveness of your review widget, track key metrics such as:
- Changes in conversion rates
- Time spent on pages with the widget
- Overall star ratings and review volume
Many widget providers, including RaveCapture, offer analytics tools to help you measure these metrics and gain insights into your review performance.
Adding a product review widget to your website is more than just a technical task – it’s a strategic move that can significantly impact your online presence and bottom line.
By thoughtfully implementing and managing your review widget, you’re not just displaying customer feedback; you’re building trust, enhancing your brand’s credibility, and providing valuable information to potential customers.
Ready to harness the power of customer reviews on your website? RaveCapture offers intuitive, customizable review widgets that seamlessly integrate with your site, helping you showcase your customers’ experiences in the most impactful way.